Mastering the Art of Overcoming Crashes and Freezes in Adobe After Effects: A Comprehensive Guide to Stability, Troubleshooting, and Optimization
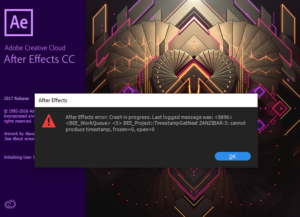
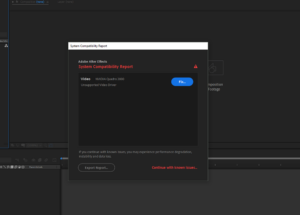
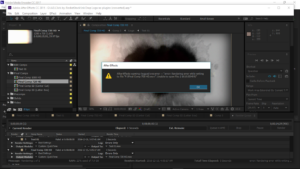
Adobe After Effects stands as a powerful tool for motion graphics, visual effects, and animation. Yet, like any sophisticated software,...
 How Modern CPUs Are Optimized for Multitasking Workloads
How Modern CPUs Are Optimized for Multitasking Workloads  Freelancing in the Age of Subscription-Based Software Models
Freelancing in the Age of Subscription-Based Software Models  How Data Compression Techniques Improve Daily Computing Tasks
How Data Compression Techniques Improve Daily Computing Tasks  The Role of AI Assistants in Managing Freelance Deadlines
The Role of AI Assistants in Managing Freelance Deadlines  Why Cross-Platform Compatibility Matters More Than Ever
Why Cross-Platform Compatibility Matters More Than Ever