Mastering Process Management: A Comprehensive Guide to Using the Windows Task Manager in Windows XP
In the realm of computer systems management, effective monitoring and control of processes are essential for optimizing system performance, troubleshooting...
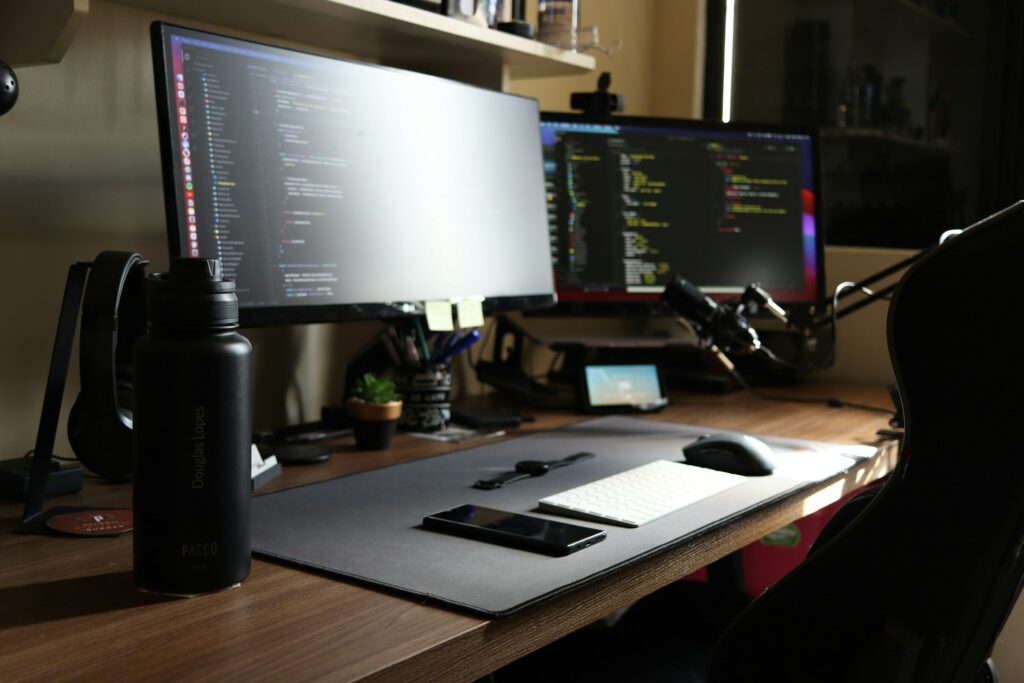
 How Device Synchronization Is Reshaping Independent Workspaces
How Device Synchronization Is Reshaping Independent Workspaces  The Growing Importance of Cyber Hygiene for Freelancers
The Growing Importance of Cyber Hygiene for Freelancers  How Modern CPUs Are Optimized for Multitasking Workloads
How Modern CPUs Are Optimized for Multitasking Workloads  Freelancing in the Age of Subscription-Based Software Models
Freelancing in the Age of Subscription-Based Software Models  How Data Compression Techniques Improve Daily Computing Tasks
How Data Compression Techniques Improve Daily Computing Tasks