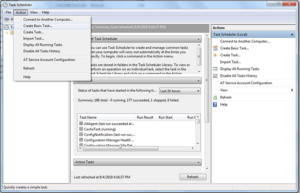
Mastering Windows Task Scheduler: A Comprehensive Guide to Harnessing the Power of Task Automation in Windows 7
In the fast-paced world of computing, efficiency and productivity are paramount. Windows Task Scheduler, a powerful built-in utility of Windows...